17 Sep, 2020
Las ventanas emergentes o popups nunca deben ser irritantes o aburridas, sino que deben ser llamativas, apropiadas e informativas, para captar la atención de tu usuario en menos de 1 minuto y tenga un fuerte llamado a la acción.
De tal manera, quiero mostrarte las tendencias de diseño de lo transcurrido del 2020 en popups para que empieces a crear las tuyas de manera efectiva.
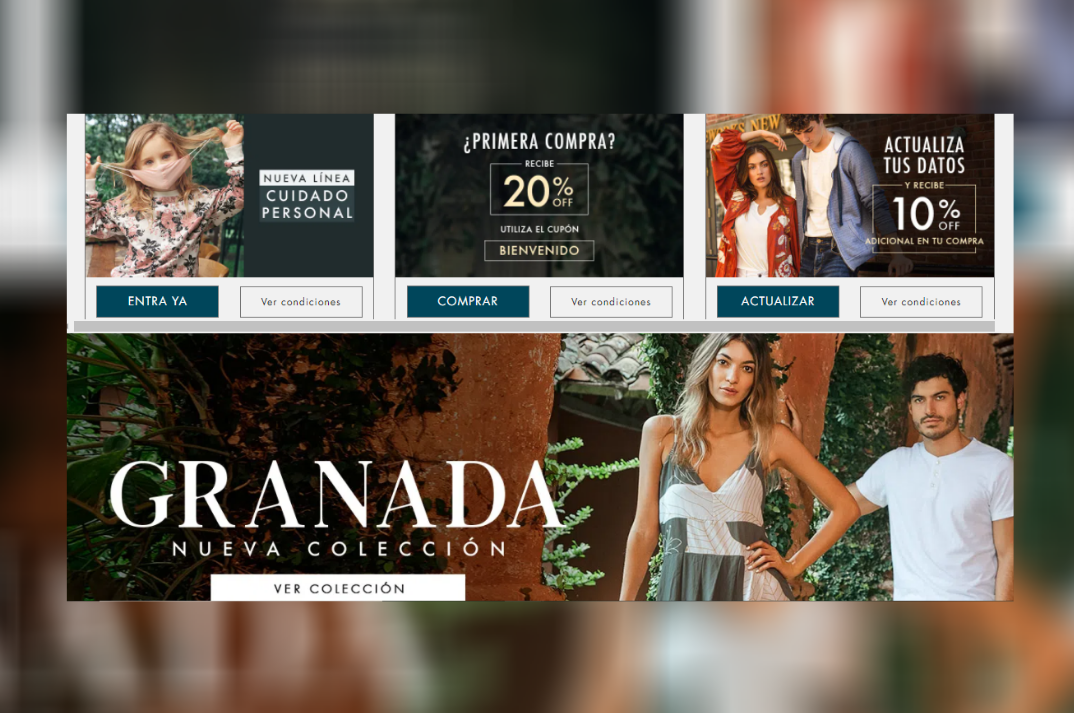
TENNIS.COM.CO

La ventana emergente de Tennis invita al usuario/cliente a revisar todas las promociones que hay en el día, según la sección de compras, además, de manera sutil invita a suscribirse, con el fin, de que tenga un descuento del 10% con la primera compra online.

Otro tipo de popup que tiene la página web de Tennis.com.co es una invitación de registro con mayor cantidad de beneficios al ser parte de la comunidad de Tennis. ¡Su diseño es simple y llamativo con un mensaje atractivo y empoderador!
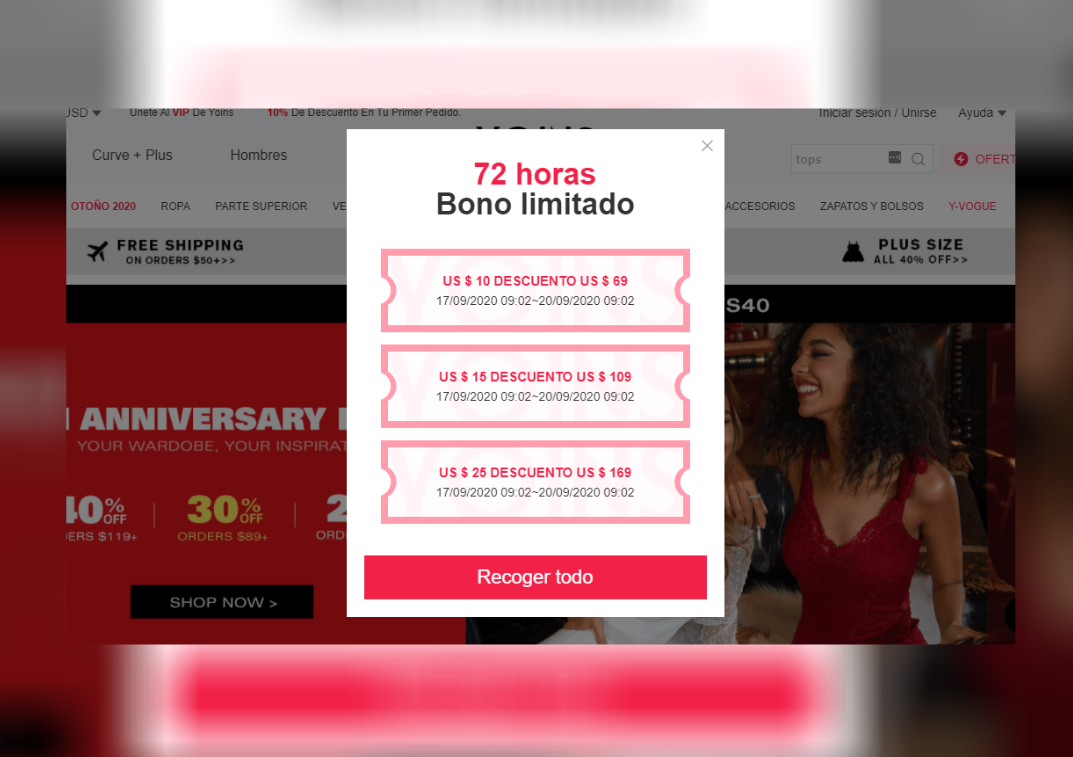
YOINS.COM

Como en esta tienda en línea se venden artículos para mujeres, el diseño rosado parece a propósito. Se menciona que los cupones expiran en 72 horas y esto genera una sensación de urgencia. El CTA del botón nos parece bastante original: en lugar de "Suscribirse" aburrido, indica "Recoger todo".
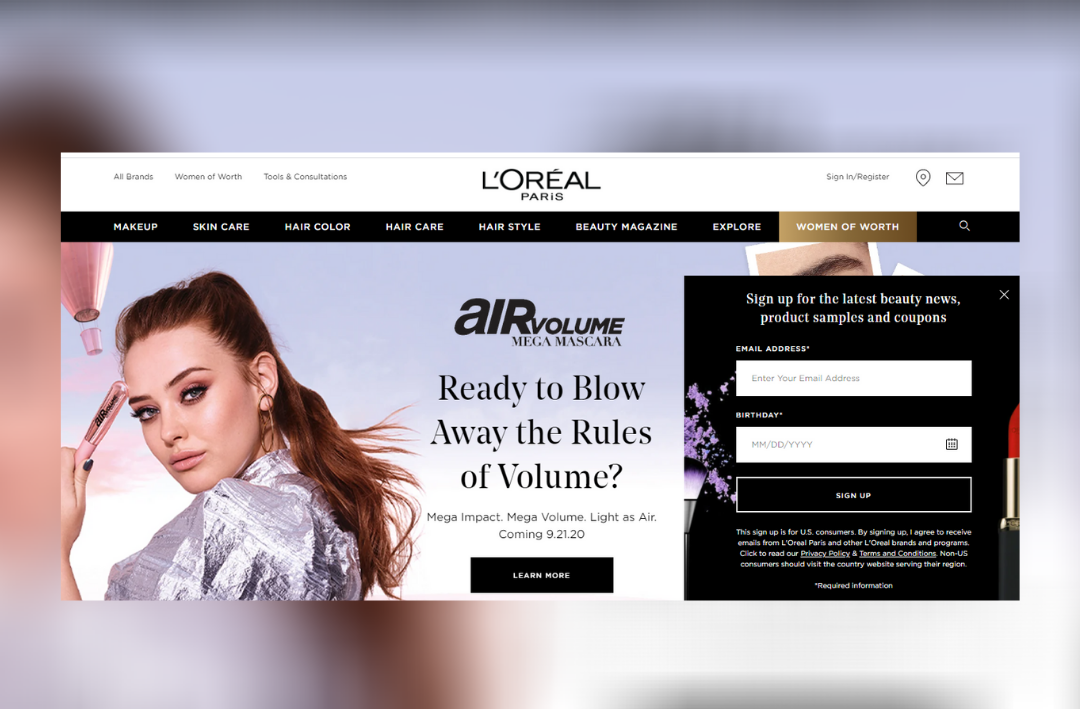
LOREALPARISUSA.COM

En el sitio web de L’Oreal Paris una ventana emergente aparece en la esquina inferior derecha e invita a suscribirse para recibir las últimas noticias de la industria de la belleza.
La ventana emergente pide que el visitante ingrese su fecha de cumpleaños, lo que podría contribuir a la construcción de relaciones más estrechas entre el visitante y el sitio web.
El diseño oscuro del popup se combina bien con los colores del sitio. Las instrucciones son claras y fáciles de seguir. El botón CTA también es muy claro.
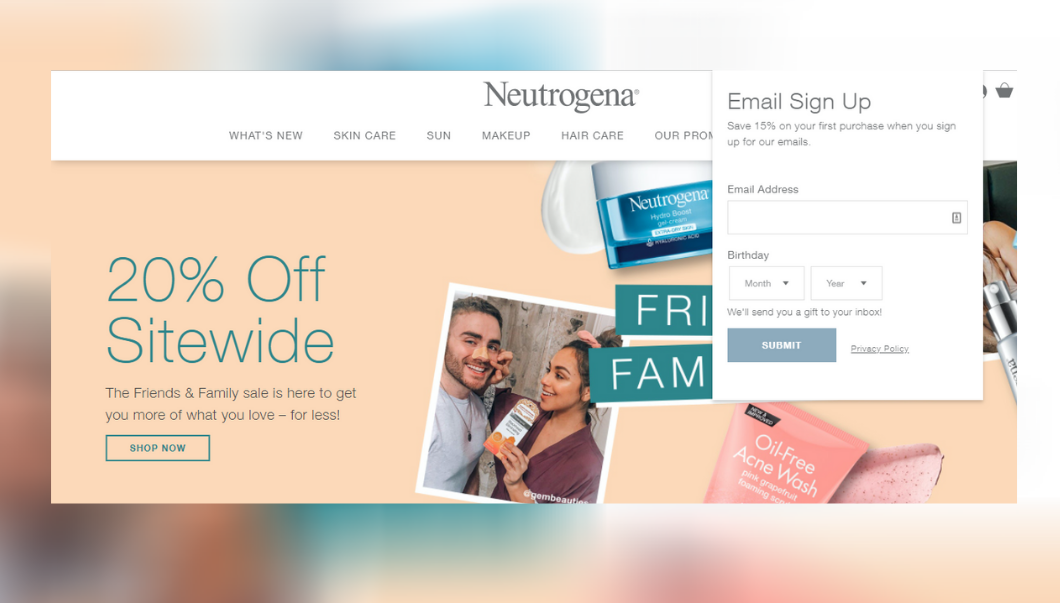
NEUTROGENA.COM

El popup del sitio web de Neutrogena te invita a ahorrar un 15% en la primera compra si el usuario/cliente brinda sus datos personales -correo electrónico y cumpleaños-. Su diseño es simple, aparece en la parte superior derecho, su mensaje es directo. El argumento de persuación se basa en ls beneficios de descuentos.
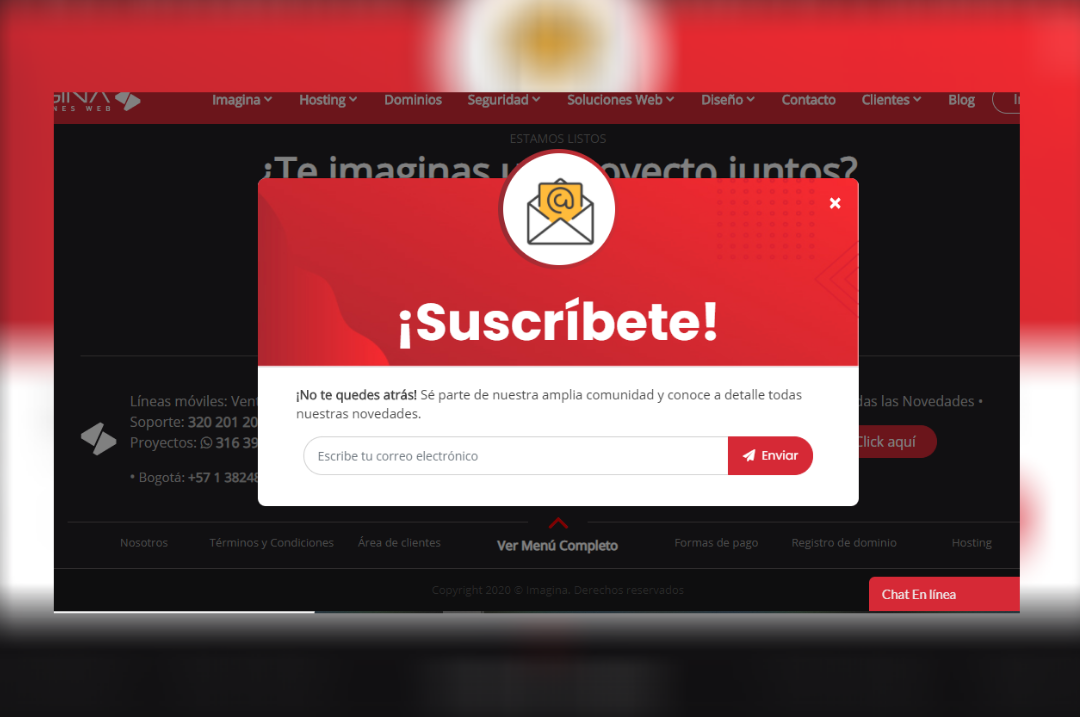
IMAGINACOLOMBIA.COM

El popup de Imagina es congruente con el diseño de la página web, llamativo con un mensaje claro. Dirigido para todos los clientes y usuarios que deseen conocer sobre las promociones y/o novedades de la empresa en cada uno de sus servicios.
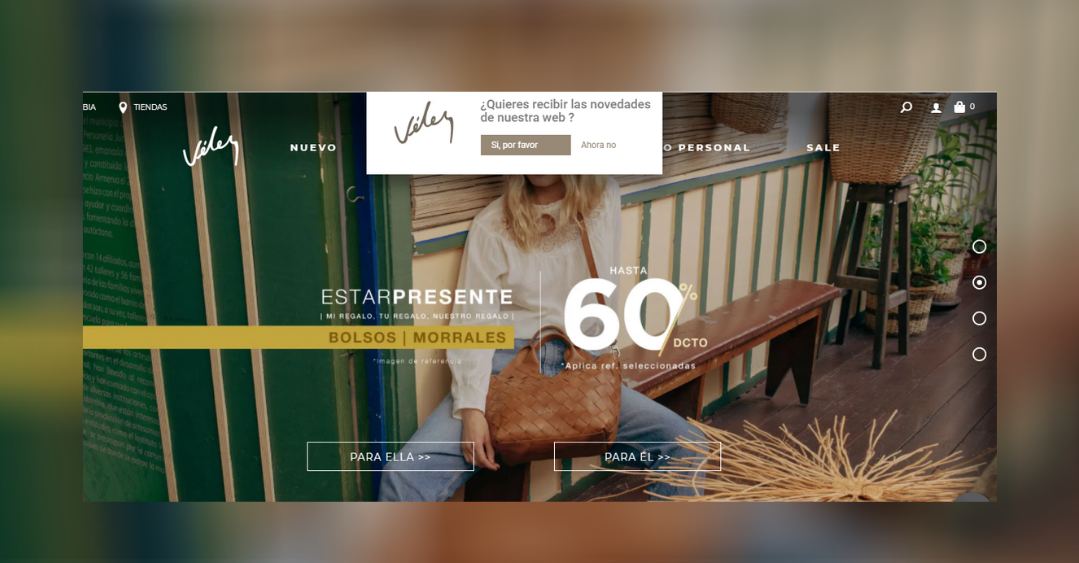
VELEZ.COM

Su popup es pequeño simple, con un mensaje directo. No interviene con la experiencia del usuario. Aparece de inmediato y está anclado en la parte superior de la página web. Dejando al usuario / cliente la vista principal del inicio con las ofertas del día.
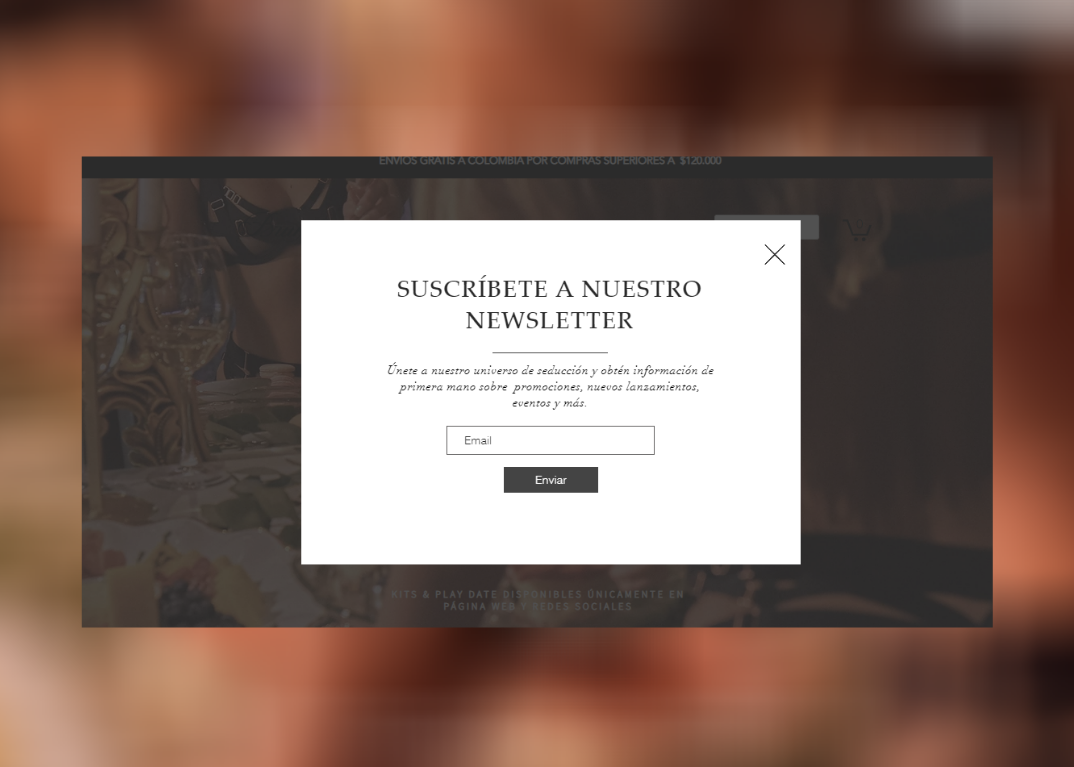
BRUNALINGERIE.COM

El popup de Brunalingerie.com tiene un diseño simple, con colores neutros -blanco y negro-, resaltando la elegancia que tiene la página web y sus productos de ropa interior femenina. La letra a implementar es cursiva y posee un mensaje persuasivo para conocer las últimas novedades de la empresa.
¡Te mantendremos informados de las novedades y noticias de Imagina Colombia!
